Judul : Membuat Header Website Tampak Menarik Dengan Photoshop
link : Membuat Header Website Tampak Menarik Dengan Photoshop
Membuat Header Website Tampak Menarik Dengan Photoshop

Ada begitu banyak teknik manipulasi foto yang bisa kamu lakukan guna membuat sebuah foto menjadi tampak lebih menarik dan keren salah Membuat Header Website Tampak Menarik dengan Photoshop satu diantaranya adalah dengan menambahkan efek blur pada objek tertentu di foto / gambar. efek blur merupakan sebuah efek yang ditambahkan agar area tertentu pada sebuah foto menjadi tampak buram gunanya adalah untuk mempertajam Tutorial membuat header dengan photoshop januari 23, 2014 tinggalkan komentar jika _ saat _ ini _ anda _ sedang _ sibuk _ mendesain _ web/blog _ tentu _ anda _ tidak _ asing _ dengan _ istilah _ header.
Website pertama yang dapat membantu kamu membuat cv yang menarik adalah resume. io. template yang disediakan resume. io bergaya minimalis, sangat cocok untuk kamu yang menyukai hal-hal yang sederhana. kamu hanya perlu mengisi cv sesuai dengan bagian yang sudah disediakan seperti bagian pengalaman, pendidikan, dan ketrampilan. Bagaimana langkah-langkah cara membuat kop surat yang menarik seperti di atas, silakan klik link berikut ini: video tutorial cara membuat kop surat dengan microsoft word itulah berbagai macam hasil kreativitas desain grafis yang dibuat dengan menggunakan aplikasi pengolah kata microsoft word. Membuat tampilan layout website sederhana dengan html dan css. membuat tampilan layout website sederhana dengan html dan css layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. karena tampilan website akan menggambarkan tingkat profesional seseorang web.
Catatan Epha Epho Membuat Header Website Tampak Menarik
Dengan pembuat banner gratis canva, anda dapat dengan mudah membuat profil meyakinkan yang menunjukkan identitas dan keahlian anda. buat banner youtube Membuat Header Website Tampak Menarik dengan Photoshop istimewa dalam hitungan menit banner youtube adalah tampilan pertama di profil sampul youtube anda yang dilihat pemirsa, jadi gunakan banner untuk menarik perhatian mereka dengan cepat. Tutorial membuat header website dengan adobe photoshop. oleh: lia agustina 061030800613 tutorial membuat header website dengan adobe photoshop. pt pln (persero) memiliki moto electriciry for a better life, pada kesempatan kali ini saya akan membuat header website yang mengacu pada moto dari pt pln (persero) itu sendiri.

Tentunya, dengan tampilan menarik saat menggunakan template website ecommerce ini, pengunjung betah berlama-lama di toko online anda. tidak hanya itu, template ini juga responsif. jadi, akan tampil pas di segala device atau browser. fitur unggulan: drag and drop — memudahkan penyusunan layout dan tampilan secara keseluruhan. Membuat template di photshop bisa dipastikan jauh lebih mudah daripada kita membuat template murni melalui web programming seperti css, html ataupun js, karena jika kita membuat template di photoshop maka desain atau bentuk objek (segetiga, kotak, bundar) bisa dibuat dengan Membuat Header Website Tampak Menarik dengan Photoshop mudah tanpa perlu pusing-pusing memikirkan kode css. Cara mudah banget membuat pas photo dengan photoshop duration: 6:19. aing lee 703,262 views. 6:19. cara membuat header blog atau web dengan coreldraw duration: 16:23.
Catatan Epha Epho Membuat Header Website Tampak Menarik
Tutorial Pertama Ku
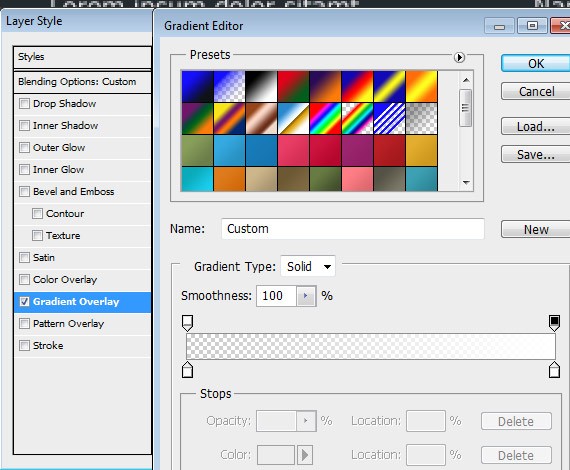
Tips membuat desain stiker tampak realistis dengan photoshop untuk membuat hasil desain anda lebih realistis, pertama-tama anda harus menggambar sebuah gradient lalu memberikan efek dramastis. misalnya gambar retakan yang dapat anda unduh di internet, kemudian buka file tersebut, lalu lakukan drag hingga berada pada posisi layer teratas. Tutorial desain website untuk membuat layout website solid dark yang mendetil dengan menggunakan photoshop. siapa bilang desain website itu susah? buktikan dengan mengikuti tutorial desain website yang disajikan secara mendetil oleh sribu. com. sebagai website desain yang menjembatani desainer-desainer indonesia dengan calon client dari seluruh belahan dunia, sribu selalu serius menggarap. Pada tutorial atau modul photoshop kali ini saya akan membagikan cara membuat header website yang menarik dengan tampilan gambar tampak tersambung menjadi 1 sehingga kesannya antara gambar satu dengan yang lain terlihat transisi / perpindahan yang transparan dan halus. masih menggunakan tehnik masking yang kita pelajari di bab sebelumnya.
Kali ini kita akan membuat header sederhana sebuah blog menggunakan photoshop, tutorial ini saya lakukan untuk mengubah header blog baru saya ini apa yang simple dan elegant. ini-apa. net merupakan blog baru saya setelah sebelumnya saya dapat hadiah sebuah domain dari mbak safira dari ini-apa. com, header yang pada blog tersebut dapat anda lihat di tutorial berikut…. Sebenarnya tujuan saya menulis artikel ini adalah sebagai catatan untuk diri saya sendiri, karena saya sendiri masih newbie dengan web design. pada seri pertama ini saya akan sharing tentang cara membuat Membuat Header Website Tampak Menarik dengan Photoshop desain header website menggunakan adobe photoshop cs. berikut langkah-langkah nya 1. buka adobe photoshop. file -> new, isi seperti gambar. Cara meniru tampilan website atau blog mau tidak mau jika kita ingin membuat tampilan website berbeda dengan tampilan website orang lain, maka kita harus berani bermain dengan kode. apalagi jika template yang kita gunakan adalah template gratis. otomatis akan banyak tampilan website yang sama. Cara membuat header template blog website dengan photoshop-sebuah blog akan tampak cantik ketika ditunjang dengan header template yang bagus dan menarik. untuk membuat header yang cantik kita dapat memanfaatkan beberapa tool atau software seperti photoshop, dreamweaver, dan masih banyak lagi tool untuk membuat header blog tersebut.


Jika kamu membuat gambar untuk desain game, mereka tampak Membuat Header Website Tampak Menarik dengan Photoshop sangat keren, dengan membantu karakter dan pemandangan tampak seperti dalam mimpi dan sedikit abstrak. template photoshop cat air template photoshop cat air ini adalah pilihan teratas saya—efeknya dilukiskan dalam cara yang sangat modern, dengan membuat sejenis efek di sekitar tepi. Kamu bisa membuatnya dengan menggunakan bantuan aplikasi andaroid, membuatnya menggunakan photoshop ataupun membuatnya secara online melalui situs canva. kali ini tim carapedi sudah nyiapin 2 cara yang bisa kamu gunakan untuk membuat feed instagram yang nyambung rapi dan terlihat profesional. Itu dia 8 website yang dapat membantu kamu membuat cv yang menarik. setiap website memiliki keunggulan dan kekurangannya masing-masing. tetapi semuanya memiliki tujuan yang sama yaitu membantu kamu untuk mendapatkan cv yang menarik dengan cara yang mudah, cepat, dan praktis.